- Författare Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Senast ändrad 2025-01-23 15:24.
Nästan alla program för hantering av teckensnitt och visning av testet använder samma typ av element som har blivit standard tack vare Microsoft och deras populära textredigerare Word. Efter att ha behärskat en textredigerare kan du enkelt ändra texten i nästan alla program som på ett eller annat sätt behandlar text.

Det är nödvändigt
valfri redigerare, webbläsare eller program som låter dig arbeta med text
Instruktioner
Steg 1
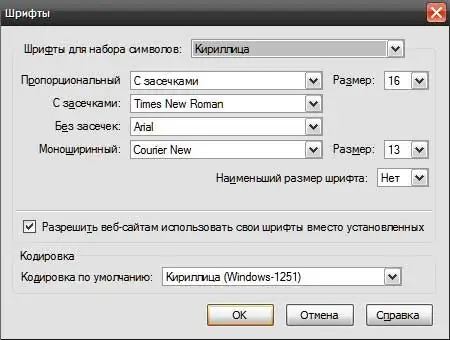
Textredigerare Typiska teckensnittskontroller visas på skärmdumpen.
För att ändra teckensnittet på sidan väljer du en textbit med musen och väljer önskat alternativ i verktygsfältet. Avmarkera sedan markeringen för att se resultatet.
Vanligtvis låter textredigerare ändra typ av typsnitt, justera dess storlek, göra det möjligt att markera text med fetstil eller kursiv stil, ändra justering och ställa in en specifik färg. Sådana "avancerade" redaktörer som Microsoft Word har fler alternativ. Om du till exempel behöver ändra texten så att den ser ut som exemplet, använd alternativet Format Painter. För att göra detta, välj ett prov (du kan från en annan fil), tryck på knappen med samma namn som ser ut som en gul pensel och "måla" texten som behöver formateras med den. Om du vill att underrubriker eller fotnoter ska se ut likadana använder du de dedikerade stilarna i listrutan.
I enkla redaktörer är möjligheterna knappare. Anteckningsblock, som är begränsat till textformat, låter dig till exempel bara ändra några alternativ och endast för din dator (ändringar sparas inte) och bara för hela dokumentet samtidigt. För att komma åt alternativen expanderar du Format-menyn och väljer Font.
Steg 2
Grafiska redigerare Grafiska redigerare som Photoshop eller Corel kan arbeta med text i två lägen: som en traditionell textredigerare och som en bild. För att tvinga Photoshop-grafikredigeraren att behandla text som en bild, välj "Layer" - "Rasterize Text". Till exempel kan detta krävas för komplexa effekter. I det här fallet förlorar du möjligheten att redigera texten på vanligt sätt. Tyvärr kan den inte konverteras i motsatt riktning. Om du behöver ändra texten i form av en bild på sidan bör du måla över den och skriva en ny.
Steg 3
Forum och kommentarer Ofta har anslagstavlor, formulär för artikelkommentarer och till och med vissa forum inga dedikerade knappar som du kan använda för att ändra typsnitt. Du kan dock enkelt ändra det med BB-koder och därmed få ditt meddelande att sticka ut. För att till exempel göra teckensnittet fet, slå in det med -taggar. Din text . Hela "gentleman's set" av BB-koder ser ut så här: [font = Arial] typsnitt [/font]
[storlek = 8] storlek [/storlek]
[färg = röd] färg [/färg] - (blå, lila, orange, gul, grå, grön)
fet markering
kursiv (kursiv)
[u] understrukna [/u]
[c] center align [/c]
Koder kan kombineras:
[c] [size = 18] fet, centrerad, 18 poäng [/storlek] [/c]
Steg 4
Webbläsare Många webbplatser gör att du kan anpassa teckensnitt som du vill. Om du vill anpassa teckensnitten på internetsidorna "för dig själv" hittar du lämpliga alternativ i webbläsarinställningarna. Beroende på webbläsaren kan du anpassa storlek, typsnitt, färg på länkar etc. Google Chrome: öppna menyn markerad med en skiftnyckel, välj "Alternativ", öppna sedan "Avancerat" och hitta "Konfigurera teckensnitt" knapp.
Opera: I "Meny" klickar du på "Inställningar" och sedan - "Allmänna inställningar". Du kan ändra teckensnittsinställningarna för denna webbläsare på fliken Webbsidor.
Mozilla Firefox: "Verktyg" - "Alternativ" - "Innehåll".
Internet Explorer: Gå till "Verktyg" -menyn, öppna "Internetalternativ" och välj sedan "Allmänt" - "Visa".
Steg 5
Bloggar - I nästan alla bloggtjänster kan du ändra teckensnitt på sidorna. Till exempel, i Blogger, på blogghanteringssidan, välj Design och sedan Template Designer och Advanced.
Steg 6
HTML HTML är relaterat till de BB-koder som diskuterats ovan. För att ändra teckensnittsstorleken på en webbsida, slå in texten med taggar. Om du till exempel vill ställa in textens storlek använder du taggarna: Din text.
Grundläggande HTML-taggar:
En typ
Storleken
Färg
fet
understrukna
kursiv
centrerad






