- Författare Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Senast ändrad 2025-01-23 15:24.
En animerad banner är ett av de viktigaste sätten att marknadsföra online-reklam. I de flesta fall placeras banners på tredjepartsföretagens webbplatser. När du klickar på dem sker en övergång till den annonserade resursen. Det tar några minuter att producera en enkel blinkande banner som består av tre till fyra ramar.

Nödvändig
installera Adobe Photoshop-programmet på din dator
Instruktioner
Steg 1
Skapa ett nytt dokument i Adobe Photoshop med angiven bredd och höjd (File-New). De vanligaste banners har följande mått i pixlar: 468x60, 125x125, 120x90, 100x100, 120x60, 88x31. Ställ in bredd och höjd till 100. Öppna valfri bild i Adobe Photoshop, till exempel en avatar, och kopiera dess bild till ditt dokument. Detta skapar den första ramen på din banner.
Steg 2
Tryck på Ctrl- och J-tangenterna och skapa det andra lagret i ditt dokument. Slå på displayen för det andra lagret och stäng av displayen för det första genom att klicka på ögat framför motsvarande lager. Tryck på tangentkombinationen Ctrl och L och flytta skjutreglagen och mörkare det andra lagret.
Steg 3
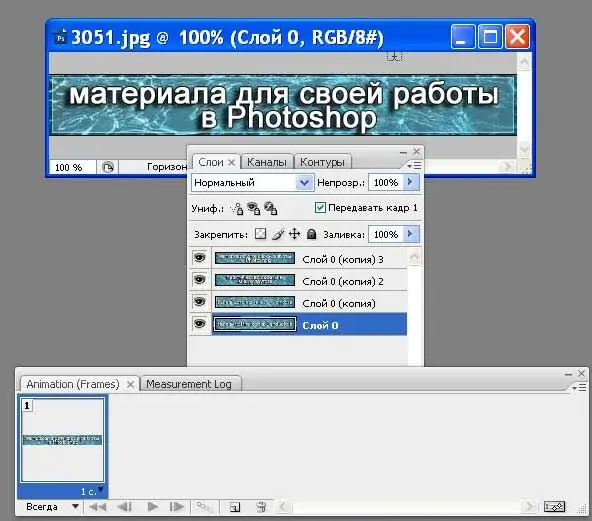
Skapa en animerad bild från de resulterande två ramarna. För att göra detta, öppna ett animeringsfönster (Window-Animation). Det markerar hela din bild, bestående av två ramar, som sammanfaller med den mörka ramen. Ställ in visningstiden för den, till exempel 0,5 s. Använd ögat för att välja det första lagret och stäng av det andra. Klicka på knappen Duplicera valda ramar på fliken Animering (ramar). Den andra ramen visas i animeringsfönstret. Välj en visningstid på 0,2 s för den.
Steg 4
Spara den resulterande filen i GIF-format (File-Save for Web and Devices …). Välj önskade värden i listan Förinställning för att bestämma bildkvaliteten. Observera att No Dither-läget ger bilden en mjukhet i suddiga linjer.
Steg 5
Kontrollera hur din banner blinkar när du trycker på knappen Spela animering. Justera vid behov visningstiden för varje bildruta innan du sparar animationen.






