- Författare Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Senast ändrad 2025-01-23 15:24.
Wiki-markering används idag inte bara på Wikipedia utan också på Wikia-värd, samt på många webbplatser som använder MediaWiki-kompatibla "motorer". Detta markeringsspråk har flera fördelar jämfört med HTML.

Instruktioner
Steg 1
Observera att de flesta Wiki-motorer inte utesluter användningen av HTML-taggar. Om du inte vet hur du gör något med Wiki-taggar, försök göra detsamma med vanlig HTML. Många taggar fungerar oförändrade. Men vissa av dem, som de som är avsedda för att infoga skript och applets, kanske inte känns igen av säkerhetsskäl. Vissa wiki-projekt har bots som sedan automatiskt konverterar HTML-taggar som de hittar på sidan till wiki-taggar som har samma funktion.
Steg 2
För att infoga en länk till en sida till en annan sida inom samma wiki-projekt, använd taggen:
[Namn på sidan]
Du kan skriva sidans titel med både stora och små bokstäver. Men i alla efterföljande brev måste du respektera ärendet. Du kan också länka till en sida med en titel och göra länktexten annorlunda:
[Sidans titel | Länktext]
Slutligen kan du flytta en del av texten utanför taggen:
Det fanns två gula elektropå bordet.
Steg 3
För att lägga till en länk till en tredje parts resurs (även till ett annat projekt på samma värd) till sidan, använd konstruktionen:
[https://domainn.ame Länktext]
Steg 4
För att infoga en bild på sidan, placera den först på samma värd. Till skillnad från vanlig hosting tillåter inte wiki-hosting att bilder lagras på tredjepartsresurser. Sätt sedan in den med den här konstruktionen:
[Fil: Imagename.jpg
Om du utelämnar ordet tumme visas bilden i full storlek. Om du ersätter det med nnnpx-direktivet, där nnn är ett tal, kommer bilden att tvingas reduceras till motsvarande antal pixlar horisontellt.
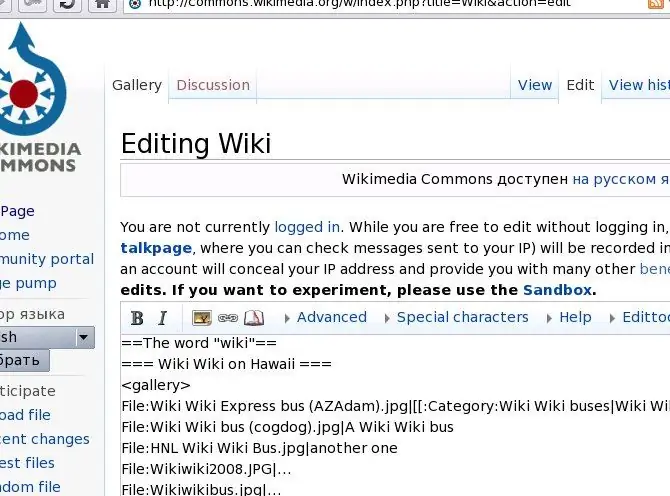
Steg 5
För att infoga en hel uppsättning miniatyrer på sidan, använd en annan, enklare konstruktion:
Fil: Imagename1.jpg
Fil: Imagename2.jpg
……..
Fil: imagenanen.jpg






