- Författare Lauren Nevill [email protected].
- Public 2024-01-16 22:30.
- Senast ändrad 2025-01-23 15:24.
Många nybörjare webbansvariga är intresserade av hur man skapar sidor för sina webbplatser. Det är enkelt att skapa en sida på din webbplats när du använder den populära och lättanvända Dreamweaver-programvaran, vilket gör det enkelt att skapa och strukturera webbplatser. I den här handboken kommer vi att berätta hur du använder det här programmet för att skapa vilken sida du behöver.

Det är nödvändigt
Dreamweaver-programvara
Instruktioner
Steg 1
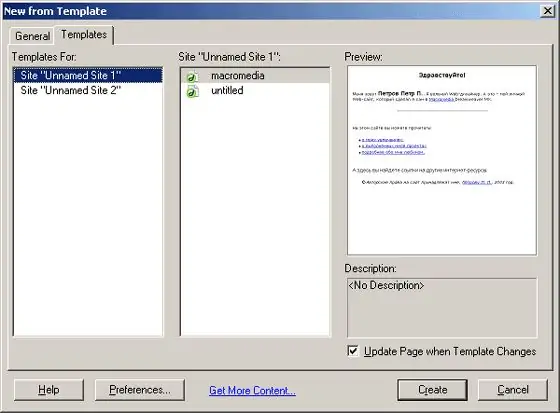
Öppna Dreamweaver och klicka på avsnittet Filer. Ange sökvägen till den mapp du väljer att vara värd för sidan och klicka sedan på Ny fil, antagligen att den heter index.html.
Steg 2
Öppna den genererade filen och hitta taggarna. Mellan dessa taggar skriver du en lista med metataggar som hjälper till att förbättra webbplatsindexering:
Din sidrubrik
- språket som används på sidan
- används på webbplatsens kodning
Steg 3
När du har installerat metataggarna väljer du "Separat" för att visa sidstrukturen så att både koden och den slutliga versionen av sidan visas i ett fönster.
Steg 4
Lägg till taggarna efter taggen i kodavsnittet
Steg 5
Inuti en kolumntagg
ange valfritt ord för att vägleda dig till innehållet i tabellen du just skapat. Under tiden behöver du inte oroa dig för det.”
Steg 6
Högerklicka längst ner på den visade webbplatsen på tabellelementet som visas och välj "Tabell - delad cell". Välj hur många kolumner och rader du vill lägga till i tabellen.
Steg 7
Redigera kolumner i höjd och bredd genom att ändra taggen
… Valfritt nummer kan anges
Steg 8
Lägg till bredden och höjden på tabellen med taggarna och till samma tagg. Det är bättre att ange parametrarna inte i pixlar, utan i procent, så att webbplatsen kan anpassas till vilken skärm och vilken webbläsare som helst.
Rekommenderad:
Hur Man Skapar En Blogg På Din Webbplats

Numera har bloggar blivit ganska vanliga. Det finns miljontals bloggar på webben, från hemmafruks bloggar till företagsbloggar från stora företag. Liksom forumet ligger bloggen ofta intill huvudinformationssajten, vilket bidrar till dess popularitetstillväxt
Hur Man Skapar En Modul På Din Webbplats

Användningen av olika programvarumoduler på webbplatsen gör det mycket mer bekvämt, intressant och funktionellt. Du kan skapa en ny modul med olika program eller skriva själv om du är väl insatt i webbprogrammering. Det är nödvändigt - webbprogrammeringsfärdigheter
Hur Man Skapar Din Webbplats På En Dag

En gång i tiden var webbplatsutvecklingen enbart mycket kompetenta tekniska specialister och enskilda entusiaster. Att bygga en statisk webbplats med bara några sidor krävde kunskap om HTML och CSS. Om du behövde lägga till dynamiskt innehåll, var du tvungen att lära dig ett av programmeringsspråken
Hur Man Indexerar Alla Sidor På En Webbplats

Indexering av sökmotorer är mycket viktigt för webbansvariga. Det gör att du kan öka resursens trafik och få ytterligare intäkter för att sälja länkar. Att indexera alla sidor i en resurs är dock inte lätt. Skapa en webbplatskarta
Hur Du Skapar Dina Egna Sidor

Webbsidor är den vanligaste tjänsten. Det är ganska enkelt att göra det. Du kan använda olika portaler, färdiga tjänster och specialprogram. Det enklaste sättet att skapa sidor är med Microsoft Word. Instruktioner Steg 1 Varje webbsida börjar med en tagg

