- Författare Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Senast ändrad 2025-01-23 15:24.
Att skapa din egen webbplats är ett viktigt steg i mänsklig utveckling och ett lönsamt drag för ett ungt företag. De viktigaste attributen på en webbplats är informationsinnehåll, enkel navigering och design. En av de viktigaste designdetaljerna är i sin tur den färgstarka och originella bannern.

Det är nödvändigt
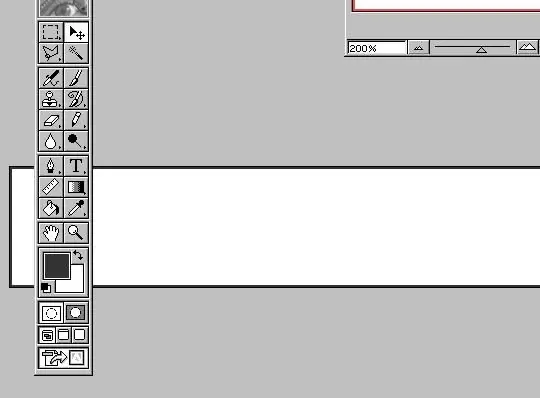
Raster grafikredigerare Adobe Photoshop
Instruktioner
Steg 1
Först måste du bestämma om bannerstorleken. Oftast upptar banners hela (eller nästan hela bredden) av webbplatsen och har en liten höjd. Därför måste du i början ta reda på bredden på din webbplats (detta kan göras både med html och genom DreamWeaver-programmet, som används för att utveckla webbplatser) och bestämma höjden på din banner.
Steg 2
Skapa ett nytt dokument i Adobe Photoshop (versionen spelar inte en viktig roll i det här fallet). Ställ in det nya dokumentets bredd och höjd i pixlar. Det är lämpligt att använda bakgrunden vit eller svart så att den inte distraherar dig från processen att skapa bannern. Då kan du ersätta den med en mer intressant färg (som väljs lite ljusare, eller tvärtom, mörkare än webbplatsens huvudbakgrund). När mått och bakgrund väljs kan vi klicka på "OK" och börja skapa en intressant banner.
Steg 3
Som regel består en banner av grafisk information - en serie små bilder och text (som i några ord innehåller den viktigaste informationen - om vad och för vem denna webbresurs är). För att placera små bilder på bannern, öppna originalbilderna eller färdiga cliparts i separata fönster och dra dem till bannern med hjälp av "lasso" -verktyget, med vilket vi väljer objektet. Du måste använda kortkommandot CTRL + C för att kopiera bilden. Därefter gör vi bannerfönstret aktivt genom att klicka på det, trycker på CTRL + V - och önskat grafiskt objekt placeras på bannern.
Steg 4
Att lägga till textinformation är mycket lättare. Vi använder "text" -verktyget (ikonen är versalen "T") och i det aktiva fönstret för skapande av banner skriver vi in nödvändiga ord. Du kan ändra färg på texten med hjälp av attributpanelen "Text", du kan också använda "Eyedropper" -verktyget för att välja önskad färg bland elementen på bannern.






