- Författare Lauren Nevill [email protected].
- Public 2024-01-11 01:08.
- Senast ändrad 2025-01-23 15:24.
Internet är fyllt med banners. Banderoller placeras både på små, nyskapade webbplatser och på stora portaler. Banderoller erbjuds för placering av både helt okända annonsörer och världsberömda varumärken som Google. Banderoller finns överallt. Att placera en banner är vanligtvis inte gratis. Alla webbansvariga kan tjäna pengar genom att placera banners. Du behöver bara registrera dig i kontext- eller bannerannonseringssystemet och lägga till en banner på webbplatsen. Nästan alla populära CMS tillåter dig att göra detta på några minuter. En sådan CMS är en populär bloggplattform som heter WordPress.

Det är nödvändigt
En fungerande blogg på WordPress-plattformen. Åtkomst till adminpanelen på bloggen
Instruktioner
Steg 1
Hämta HTML-koden för bannern. Om bannern tillhandahålls av ett bannerutbytessystem eller ett kontextuellt annonseringssystem, gå till ditt konto för motsvarande system och skapa den kod som krävs. Om en banner bara är en bild som måste visas på sidorna kommer den enklaste HTML-koden att visas: , där banner_URL är värdet för bildens URL.

Steg 2
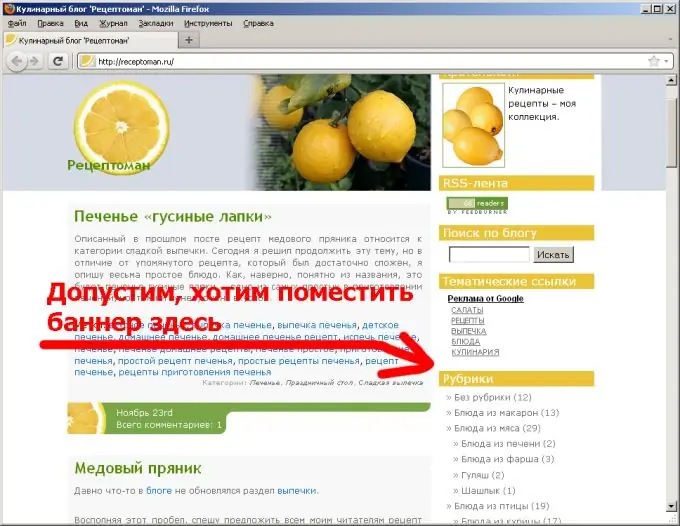
Bestäm platsen i platsmallen där bannern ska placeras. Banderollens storlek bör beaktas när du väljer var du ska placera den. Breda banderoller kan "sträcka" elementen på webbplatsen så att det inte är bekvämt för dem att använda. Det är värt att uppmärksamma banners rätt plats. En stor banner i rubriken på din webbplats kommer att ha en högre CTR än en banner i sidokolumnen. Men en sådan banner kan skada bilden av webbplatsen och främja användarna från den.

Steg 3
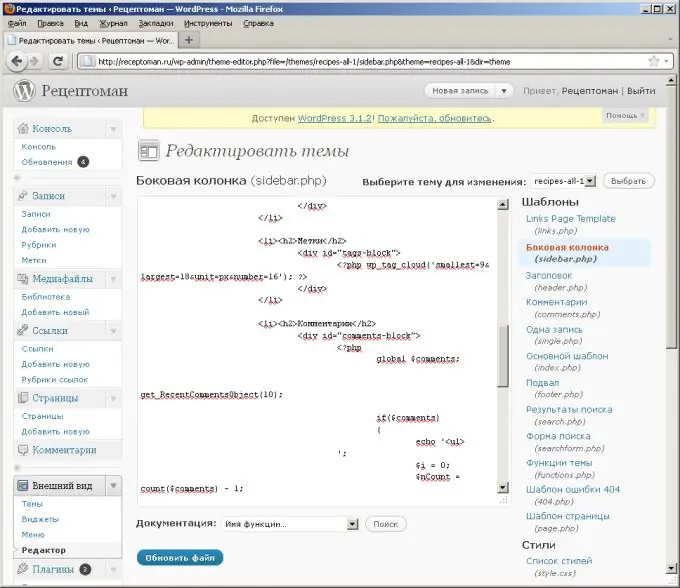
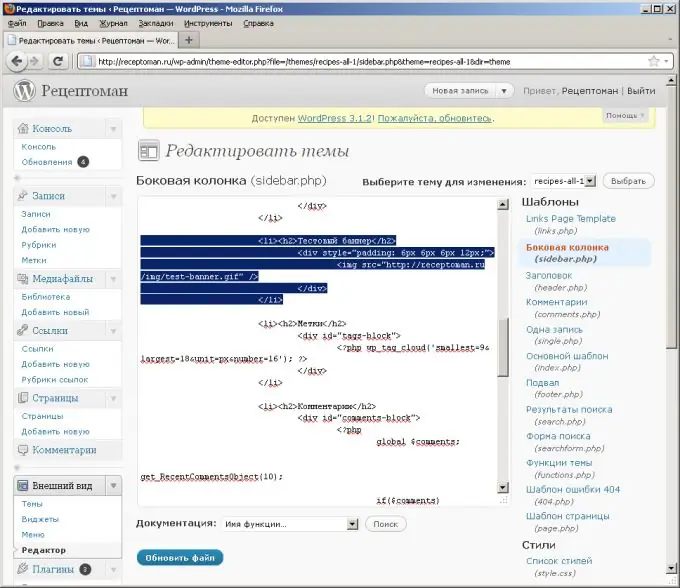
Öppna mallen för det aktuella designtema som valts för att infoga bannern för redigering. För att göra detta, gå in på CMS-kontrollpanelen, gå till mallredigeringsavsnittet och välj önskad mall. Du öppnar mallen i mallredigeraren på webbplatsens administrativa panel. Alternativt kan du ladda ner önskad mall via ftp till en lokal disk och öppna den i en textredigerare.

Steg 4
Klistra in HTML-koden för bannern på en lämplig plats i mallen. Om det är en sidmenymall kopierar du markeringen för behållaren och klistrar in bannerkoden i den. Vanligtvis är behållaren ett LI-element (listobjekt).

Steg 5
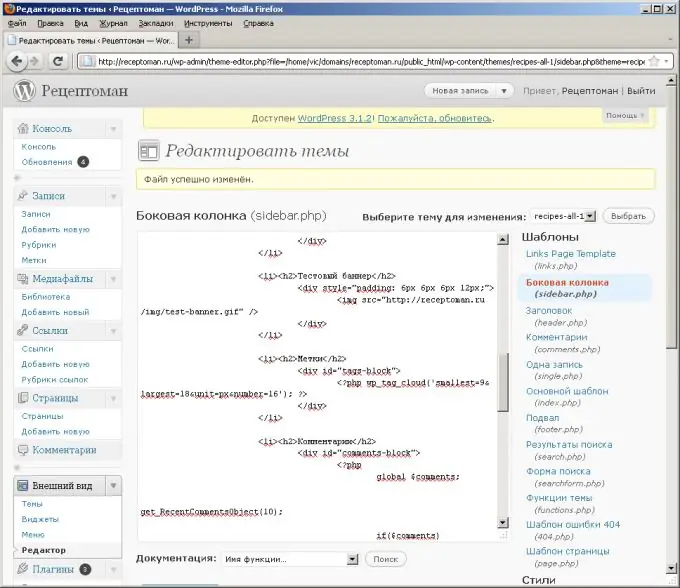
Spara mallen. Klicka bara på knappen "Uppdatera fil" på kontrollpanelen. Eller spara texten i mallen på en lokal disk och ladda upp den via ftp till webbplatsen (om du redigerade filen lokalt).

Steg 6
Visa den modifierade webbplatsen. Se till att bannern är på rätt plats och på rätt sidor. Kontrollera hur bannern är placerad för olika webbläsarfönsterstorlekar.






